免费微信小程序开发视频教程大全
来源:领众品牌 查看次数: 发表时间:2018-12-14 10:19:47最近发现很多的朋友都在找微信小程序开发视频教程,今天我个人也在网上找到了很多的免费微信小程序开发视频教程大全,涵盖了从小程序初级、中级、高级实例开发视频教程,因为都是从第三方搜集的,大家可以通过下面的链接进入百度云盘查看、或下载视频教程。

1、什么是微信小程序?(视频)
- 1 开篇及课程特色介绍
- 2 直观感受一下微信小程序
- 3 小程序适合做什么样的应用
- 4 对开发者的影响
- 5 学习基础
- 6 小作业

2、微信小程序环境大件与开发工具视频介绍
- 1 开篇介绍及下载工具
- 2 小程序目前情况及限制
- 3 小程序开发工具介绍
3、从一个简单的“欢迎”页面开始小程序视频教程之旅
- 1 本章内容简介
- 2 官方种子项目介绍与小程序的文件结构
- 3 新建我们自己的项目:ReaderMovie
- 4 开始制作项目启动页
- 5 制作项目启动页(上)之自适应单位:RPX
- 6 制作项目启动页(中)之样式与弹性盒子模型
- 7 制作项目启动页(下)之小程序app.json基础配置
- 8 9 10 扩展。有时间整理上传

4、第二个页面:新闻阅读列表视频教程
- 1 第四章课程简介
- 2 真机运行小程序及小程序开发者后台简介
- 3 使用Swiper组件构建轮播图
- 4 构建新闻列表 上
- 5 构建新闻列表 下
- 6 js文件结构与Page页面的生命周期
- 7 {数据绑定}基础
- 8 {数据绑定}扩展
- 9 使用列表渲染wx-for改写新闻列表
- 10 小程序的事件机制(冒泡与非冒泡) 上
- 11 小程序的事件机制(冒泡与非冒泡) 下
五、小程序的模版化与模块儿化视频教程
- 1 将业务中的数据分离到单独的数据文件中
- 2 使用require方法加载js模块儿文件
- 3 template模块的使用
六、构建新闻详情页面视频教程
- 1 从文章列表跳转到新闻详情页面、
- 2 先静后动,构建新闻详情页面样式
- 3 配置全局导航栏颜色
- 4 使用数据填充新闻详情页面
- 5 缓存Storage的基本用法
- 6 使用缓存实现文章收藏功能
- 7 交互反馈
- 8 操作反馈
- 9 交互反馈
- 10 同步异步方法对比
- 11 palyBackgroundAudio音乐播放基本实现
- 12 加入不同的音乐,个性化音乐播放
- 13 监听播放事件完善音乐播放
- 14 应用程序生命周期
- 15 继续完善音乐播放
- 16 音乐播放最终章
- 17 真机如何清楚缓存与template内路问题
七、开始制作电影资讯页面小程序视频教程
- 1 Banner轮播图跳转文章详情
- 2 补充内容:tap选项卡课前准备
- 3 给项目加入tap选项卡
- 4 完善tap选项卡
- 5 补充:为什么redirectTo不出现选项卡
- 6 电影页面嵌套template分析
- 7 3个嵌套template标签实现
- 8 stars template的样式实现
- 9 movie template 的样式实现
- 10 movie-list template的样式实现
- 11 RESTful API简介及调用豆瓣API
- 12 获取正在热映、即将上映和top250的数据
- 13 电影页面数据绑定 上
- 14 电影页面数据绑定 下
- 15 星星评分组件的实现
- 16 更换电影分类标题
八、更多电影及电影搜索页面的实现
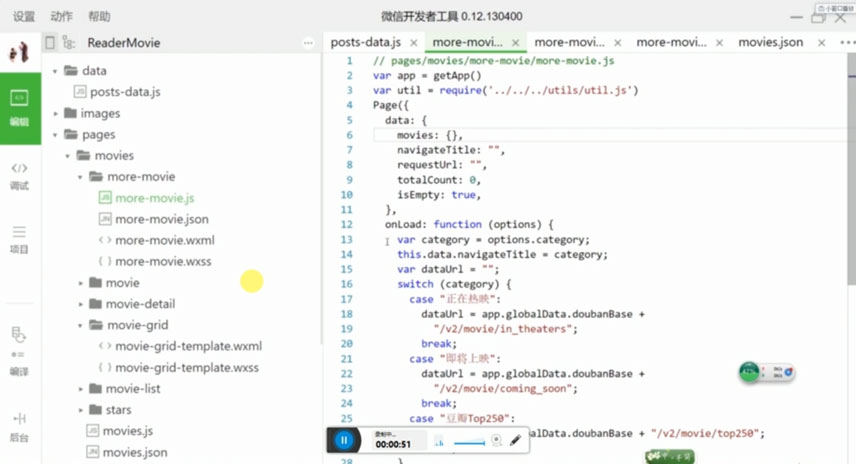
- 1 更多电影页面的编写思路
- 2 动态设置导航栏标题
- 3 更多电影页面加载数据
- 4 实现movie-grid template
- 5 实现上滑加载更多数据
- 6 设置loading状态
- 7 实现下拉刷新数据
- 8 backgroundColor
九、构建电影详情页面
- 1 电影搜索页面构建 上
- 2 电影搜索页面构建 下
- 3 tabbar的图片路径不要使用绝对路径
- 4 修复音乐播放完成后图标状态
- 5 编写电影详情页面 上
- 6 编写电影详情页面 下
- 7 图片的缩放与裁剪
- 8 新版本更新后的补充章节
- 9 编写电影详情页面骨架
- 10 完成电影详情页面 上
- 11 完成电影详情页面 下
- 12 小程序Q&A
十、 Form表单类组件与Map地图组件
- 1 form之switch组件
- 2 form之slider组件
- 3 form之radio组件
- 4 form之checkbox组件
- 5 form表单提交
- 6 map组件
上面十章节小程序开发视频教程 观看地址:https://pan.baidu.com/s/1ximKaZ6ggPS6MDu57NvElw 密码:p35h
十一、微信小程序App实战开发视频教程
- 微信小程序实战开发.mp4
- 微信小程序实战-辩论赛计时器.mp4
- 微信小程序-天气App.mp4
- 微信小程序-电影App.mp4
观看地址:https://pan.baidu.com/s/1pGlDdLUNq5FAbHkAgrkk2Q 密码:8b3n
相关文章:
-
 微信小程序开发入门教程! Demo下载
微信小程序开发入门教程! Demo下载
2022-2017年微信小程序在微信的发力下,受到了广大的用户亲睐,作为厦门微信开发公司我们又是怎么第一时间熟用小程序开发的呢?今天就教教大家关于微信小程序的入门教程,快速学习、新
2022-07-24 -
 微信公众平台开发入门教程
微信公众平台开发入门教程
在这篇微信公众平台开发教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯、及HTTP/XML/CSS/JS等基础。 我们将使用微信公众账号方倍工作室作为讲解的例
2022-04-25 -
 小程序开发需要用到什么语言?WXML WXSS JS
小程序开发需要用到什么语言?WXML WXSS JS
小程序开发语言如下: a、JSON WXML WXSS JS(前端) b、php .NET(后端接口语言) 开发小程序我们需要用到什么样的程序语言呢?开发小程序在微信的开发档中都有说明,其实小
2018-11-20

