微信小程序开发流程详细?免费教程
认证:领众品牌官方帐号 查看次数: 发表时间:2020-12-16 16:37:58我想要开发一个小程序不清楚详细流程是怎么样,这里你只要通过这篇免费教程就可以了解清楚了。
其实整个小程序开发流程是很简单的下面我们一步步来为大家讲清楚下。
目录
我们通过下面6个步骤来免费教会大家如何开发一个自己的微信小程序
申请开通小程序
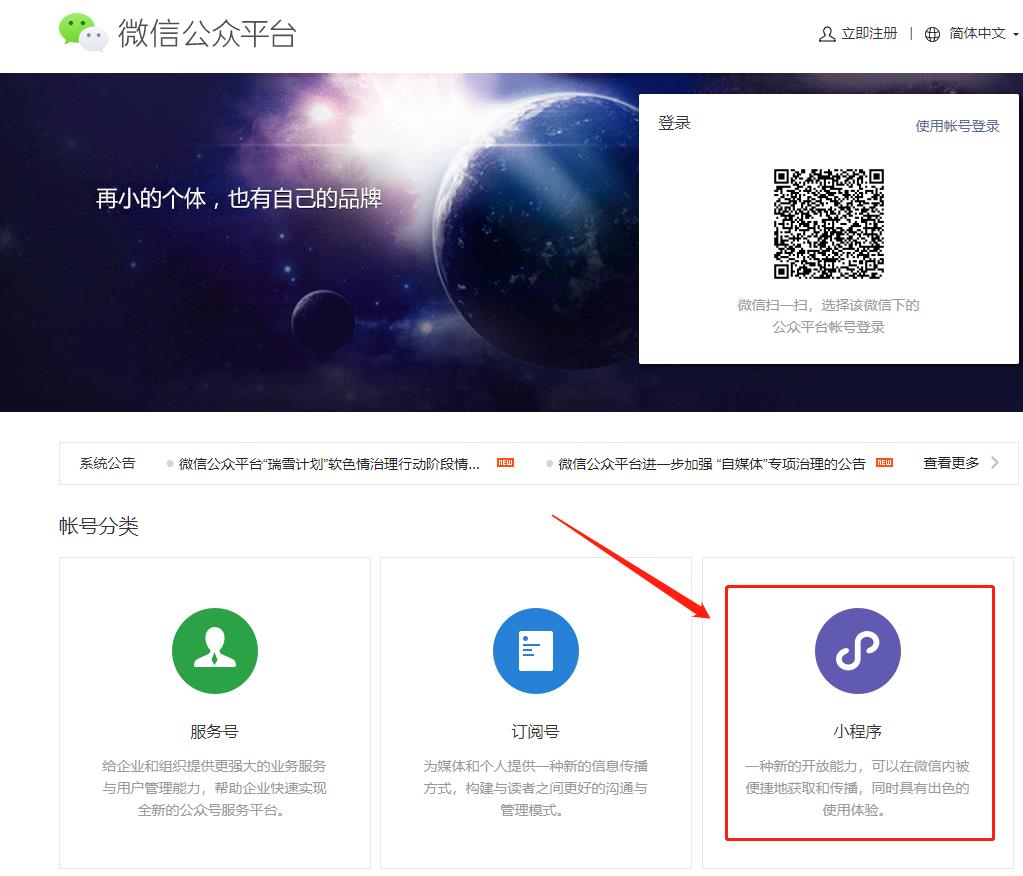
在开发微信小程序之前,我们需要通过“https://mp.weixin.qq.com/”进行注册申请一个小程序;
如下图

下载微信小程序开发工具
如果你要开发小程序需要用到微信为我们提供的工具软件。
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
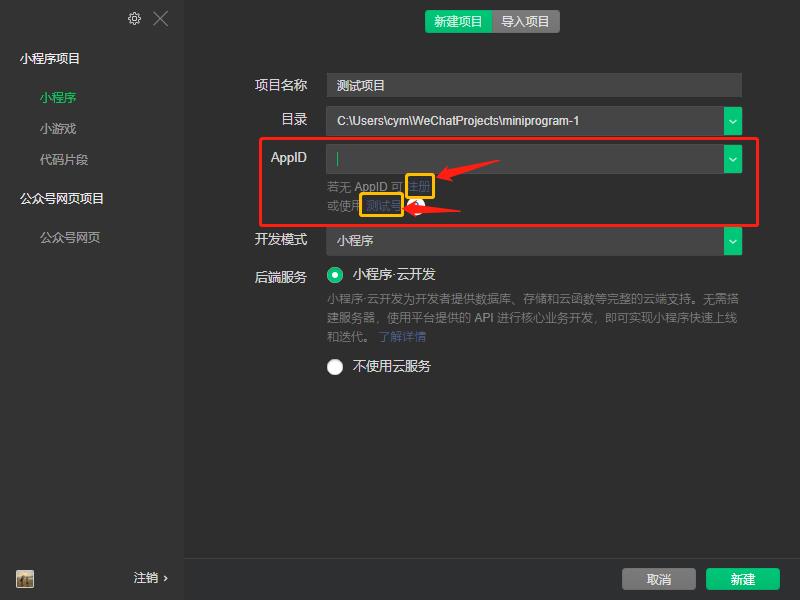
根据自己的系统进行下载安装,安装好后的界面如下图:

在这里如果你还没有APPID可注册一个,同上面“申请开通小程序”注册流程。如果你只是要学习下可以直接用测试号;
创建一个小程序
其实创建一个小程序很简单,填写好项目名称、APPID就可以了。如上图所示
这是我创建新建的一小程序,如下图,就这样一个“hello world”项目就生成了。

打开“pages-index-index.wxml”就可以开发你的小程序了。
开发小程序与我们正常做网站用的是差不多的开发语言,只是叫法不一样,小程序开发语言是“WXML WXSS JS”,WXML/HTML、WXSS/CSS,对于熟悉网站开发前端开发的人上手都是很容易;
想要学习的同学,一些详细的开发流程细节教程建议大家看视频,之前我有整理一份免费视频教程带去这里看 “微信小程序开发免费视频教程”
微信小程序文件结构说明
新建一个小程序后,我们会看到软件会自动生产一些文件,这些文件都是什么呢?
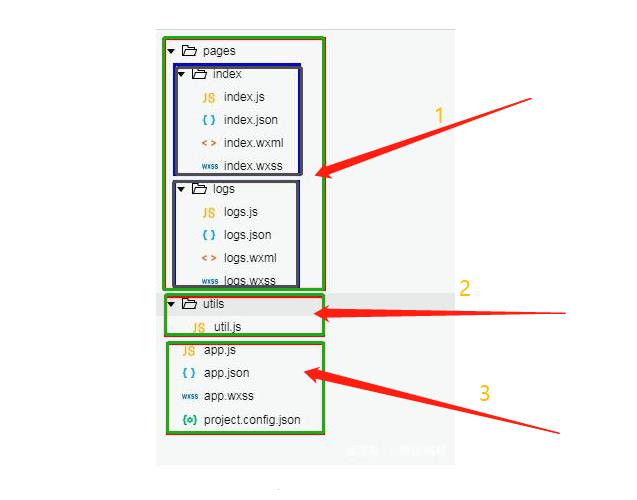
让我们先来看看小程序文件结构:
总共分为三大部分:
- 第一部分是页面显示文件;
- 第二部分utils是存放一些需要 公共调用JS的方法函数;
- 第三部分就是整个项目的配置文件。

- 1、app.js 通过这个文件你可以获取微信用户数据、小程序授权、全局变量等这些;
- 2、app.json 这个是设置小程序的通用页面属性,如导航条的颜色、标题、所以的小程序前端页面;
- 3、app.wxss 全局默认样式文件,如字体大小、颜色...
- 4、project.config.json 这是项目系统配置文件,比如appid、版本控制就是保存在这里面的,一般是不需要去设置的。
上传审核小程序
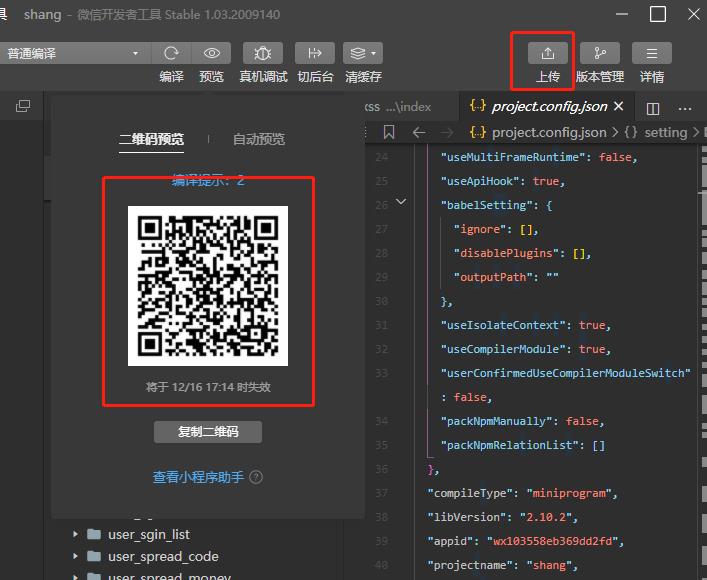
小程序开发完成好后,你可以“菜单栏-预览-用你的微信扫描二维码”在你的手机中预览效果了。
预览没有问题的话,可以通下如下流程详细步骤上线你的小程序了:
1、“菜单栏-上传”;

2、登录微信小程序管理后台“https://mp.weixin.qq.com/”,这个是在小程序APPID正式账号非测试账号进行;
上传完毕后,微信客服人员会对你的上传的小程序进行审核,这里可能需要一个相关的证件资质需要一起修改提交;
注:上面的小程序开发免费教程,测试账号无法上传,只能测试预览;
完成上线
审核大概需要1-3天时间,审核通过后,在进入管理后台“https://mp.weixin.qq.com/”点击“发布”就可完成上线;
相关文章:
-
 小程序开发需要多久时间?
小程序开发需要多久时间?
都说是小程序开发一个时间应该花不了多久时间吧!其实小程序的开发时间周期快的3-7天就可以了,而如果是定制开发的小程序少则20天多则1个月以上,比如现在很多的人都选择一些现成
2022-04-13 -
 外包小程序开发需要多少钱?
外包小程序开发需要多少钱?
我的公司想开发一个小程序,找个外包公司要多少钱才能搞定呢?微信小程序开发越来越多的公司在咨询,面对众多的小程序开发外包公司报价方案,有500元的、1000元的、6000元、2万元的
2022-01-27 -
 小程序开发需要用到什么语言?WXML WXSS JS
小程序开发需要用到什么语言?WXML WXSS JS
小程序开发语言如下: a、JSON WXML WXSS JS(前端) b、php .NET(后端接口语言) 开发小程序我们需要用到什么样的程序语言呢?开发小程序在微信的开发档中都有说明,其实小
2018-11-20



 闽公网安备35020302036359
闽公网安备35020302036359